1.ultra VPN
UltraVPN adalah koneksi VPN gratis yang menyembunyikan Anda dari telinga yang tidak diinginkan dan memungkinkan Anda untuk menggunakan aplikasi diblokir. Lalu lintas kuota tidak terbatas. Bandwidth hingga 500Ko / s, tergantung pada kondisi jaringan.

DOWNLOAD:
- windows --> http://adf.ly/49935/ultravpn
- linux --> http://www.kabatology.com/11/24/how-to-setup- open-source-ultravpn-in-ubuntu/
- linux --> http://www.kabatology.com/11/24/how-to-setup- open-source-ultravpn-in-ubuntu/
Jaringan Loki memungkinkan Anda untuk berselancar di Internet secara anonim dan menyembunyikan lokasi asli Anda (alamat IP). Segala sesuatu yang Anda lakukan melalui Jaringan Loki dilakukan dari nama server Jaringan Loki dan dari alamat IP-nya. Koneksi antara komputer Anda dan Loki Jaringan dijamin dengan SSL.
Namun, untuk melindungi anonimitas Anda tetap harus berhati-hati tentang data Anda mengisi formulir Web dan aplikasi jaringan yang Anda gunakan secara lokal (lokal menjalankan aplikasi apapun masih memiliki akses lengkap untuk alamat IP Anda yang sebenarnya).
Namun, untuk melindungi anonimitas Anda tetap harus berhati-hati tentang data Anda mengisi formulir Web dan aplikasi jaringan yang Anda gunakan secara lokal (lokal menjalankan aplikasi apapun masih memiliki akses lengkap untuk alamat IP Anda yang sebenarnya).

3.TOR
Suatu sistem komunikasi internet anonim, Tor adalah sebuah toolset untuk berbagai organisasi dan orang - orang yang ingin meningkatkan keselamatan dan keamanan di Internet. Menggunakan Tor dapat membantu Anda anonymize Web browsing dan penerbitan, instant messaging, IRC, dan SSH. Tor juga menyediakan platform yang pengembang perangkat lunak dapat membangun aplikasi baru dengan built-in anonimitas, keamanan, dan fitur privasi.

DOWNLOAD:
4.Cyberghost VPN
Internet telah sejak lama menjadi sarana komunikasi interaktif. Semua orang menulis e-mail, dan banyak memanfaatkan situs penyimpanan online, blogging, atau berbagi pandangan mereka di forum Web. Untungnya, CyberGhost VPN memberikan pengguna cara untuk berselancar secara anonim dan menyimpan informasi pribadi mereka dari mata orang lain. CyberGhost VPN memberikan Anda alamat IP anonim dan mengenkripsi transmisi antara Anda dan situs web.

DOWNLOAD:
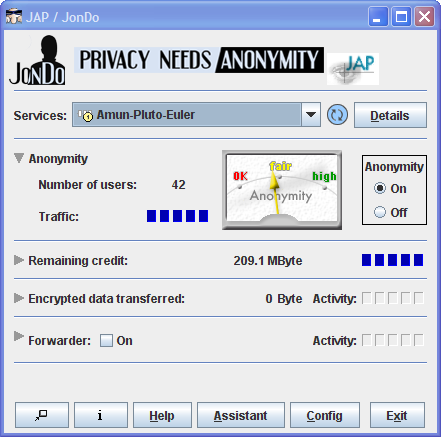
5.JAP
Anon Proxy JAP menyediakan fungsionalitas untuk surfing web tanpa diamati. Ini berarti bahwa baik server diminta maupun pengamat di Internet bisa tahu mana yang dilihat pengguna yang halaman web - singkatnya, anonimitas

DOWNLOAD:
6.FreeProxy
FreeProxy memungkinkan banyak pengguna untuk berbagi koneksi Internet. Fitur dasar termasuk proxy HTTP, SMTP, POP, FTP Proxy, TCP Tunneling, dan SOCKS 4/4a/5. Aplikasi ini bekerja dengan baik dengan berbagai klien termasuk browser, ICQ, dan MSN messenger dan membantu komprehensif menggambarkan setup klien ini. Selain itu, FreeProxy mencakup otentikasi untuk kedua database pengguna internal atau ke domain windows, pelaporan yang luas, kontrol akses komprehensif sumber daya, URL filtering, alamat IP filtering, lokal mengikat port, panggilan permintaan, DNS kalender, proxy chaining, dan mencakup fungsional Web server, ditambah fitur-fitur lainnya banyak.

DOWNLOAD:
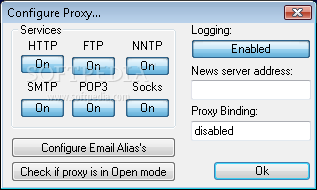
7.AnalogX Proxy
AnalogX mendukung proxy FTP (transfer file), HTTP (web), HTTPS (secure web), NNTP (newsgroup), POP3 (terima email), SMTP (kirim email) dan Socks4/4a dan Socks5 parsial (tidak UDP) protokol! It works great dengan Internet Explorer, Netscape, Instant Messenger.

DOWNLOAD:
8.Hotspot Shield
Hotspot Shield merupakan freeware yang menjamin anonim dan sensor-bebas penggunaan internet. Dengan Hotspot Shield Anda bahkan dapat mengakses website diblokir. Sebagai contoh: Skype diblokir di bagian-bagian tertentu di dunia. Dengan Hotspot Shield, siapapun dapat mengakses Skype (dan situs lain yang mereka pilih). Perangkat lunak bebas sensor memastikan penggunaan internet-gratis dengan mengenkripsi semua komunikasi ke dan dari komputer Anda untuk melindungi Anda dari online memata-matai. Sementara iklan yang didukung, Hotspot Shield bukan aplikasi adware atau spyware invasif meresap.

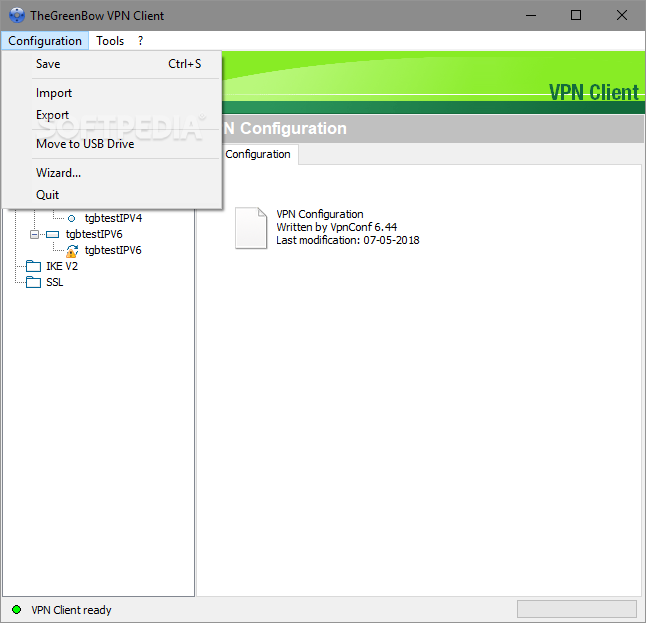
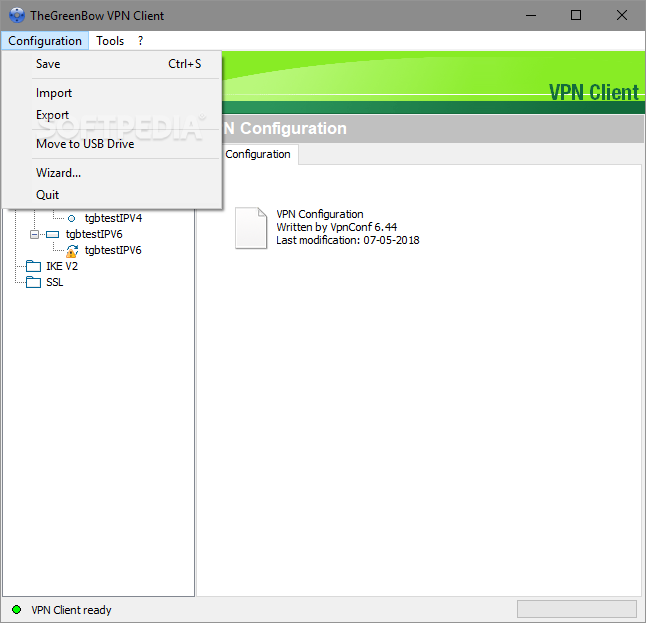
9.TheGreenBow VPN Client
TheGreenBow VPN Client adalah standar berbasis IPSec VPN Client, kompatibel dengan sebagian besar gateway VPN populer memungkinkan integrasi cepat dalam jaringan yang ada. Sangat efisien dan sangat mudah dikonfigurasi, ia menyediakan sebuah remote pengguna IPSec VPN Client untuk aman menyambung ke jaringan perusahaan. Hal ini juga memungkinkan peer-to-peer IPSec VPN dengan standar penuh, penuh IKE NAT Traversal, alamat IP emulasi, enkripsi kuat (X509, AES, MD5, DES, DH kelompok 1 sampai 5), Kuat otentikasi (Sertifikat, X-Auth, Kunci pra-berbagi, USB token), gateway berlebihan dan deteksi DPD, kinerja tinggi, tidak ada overhead sistem, DNS dan resolusi WINS didukung, beroperasi sebagai Layanan, memungkinkan penggunaan pada Server tanpa pengawasan, menerima masuk IPsec Terowongan, opsional 'IPsec hanya' penyaringan lalu lintas. Wireless konektivitas (GPRS, WiFi, Bluetooth).
 DOWNLOAD: 10.ProxyWay
DOWNLOAD: 10.ProxyWay
ProxyWay adalah proxy perangkat gratis yang menyediakan cara mudah untuk memindai daftar proxy, cek proxy, filter dan mengubah server proxy pada terbang. Anda dapat menggunakan ProxyWay dengan browser dan aplikasi yang berbeda untuk mengunjungi situs yang berbeda, download film, file, mengirim pesan, dsb
Untuk simlify konfigurasi ProxyWay Anda dapat menggunakan pilihan 'Auto ProxyWay Konfigurasi'. Dengan opsi ini anda tidak perlu men-download daftar proxy, proxy cek, menciptakan layanan dan mengkonfigurasi pengaturan browser secara manual. ProxyWay akan melakukannya untuk Anda. Hal satu-satunya yang harus Anda lakukan adalah mulai surfing.
ProxyWay utama fitur:
- Easy setup - Konfigurasi Otomatis 'opsi proxy Way' update secara otomatis daftar proxy, cek proxy, menciptakan layanan dan mengkonfigurasi browser Anda
- Sembunyikan IP Real Anda
- Proxy Finder
- Proxy Checker
- Proxy Sistem Manajemen - menciptakan rantai proxy dan mudah perubahan mereka dengan cepat
- Mendukung web proxy
DOWNLOAD:
11.InterWAP
Free SSH dan VPN FULL SPEED UNLIMITED anonymi terowongan. pembatasan operator Memotong dan surfing anonim. Gunakan layanan, permainan dan aplikasi bahkan jika Anda mengakses operator blok. Kecepatan tidak terpengaruh.

DOWNLOAD:
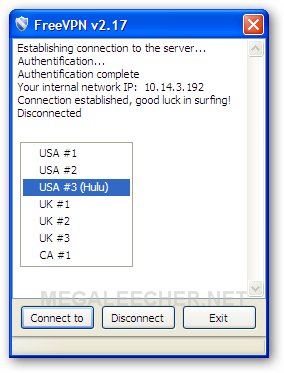
12.Free VPN
Free VPN melindungi seluruh web Anda surfing sesi; mengamankan koneksi Anda di kedua jaringan internet rumah Anda & Internet Umum jaringan (baik kabel dan nirkabel). Free VPN melindungi identitas Anda dengan memastikan bahwa semua transaksi web (belanja, mengisi formulir, download) dijamin melalui HTTPS. Free VPN juga membuat Anda pribadi online membuat identitas Anda tidak terlihat oleh situs web pihak ketiga dan ISP. Kecuali Anda memilih untuk masuk ke situs tertentu, Anda akan anonim untuk sesi seluruh web Anda dengan FreeVPN. Kami menyukai web karena itu menciptakan Kebebasan untuk mencari, mengatur, dan berkomunikasi. Free VPN memungkinkan akses ke semua informasi secara online, memberikan kebebasan untuk mengakses semua konten web secara bebas dan aman. Secure web Anda seluruh sesi dan memastikan privasi online Anda, password, nomor kartu kredit, dan semua data anda dijamin dengan Free VPN ..
 DOWNLOAD: 13.Barracuda Proxy
DOWNLOAD: 13.Barracuda Proxy
BdProxy - SOCKS, HTTP, HTTPS dan Proxy Server. The BdProxy bertindak sebagai SOCKS, HTTP, HTTPS dan server proxy. proxy ini memungkinkan Anda untuk menggunakan aplikasi Internet Anda secara anonim, meskipun firewall. The BdProxy merupakan produk BarracudaDrive bebas dan saling melengkapi. BdProxy menghubungkan klien dan establishs terowongan aman ke server Tunnel HTTPS diintegrasikan ke dalam BarracudaDrive Web Server. Produk ini membutuhkan server BarracudaDrive.
 DOWNLOAD: 14.ProxyMaster
DOWNLOAD: 14.ProxyMaster
ProxyMaster adalah utilitas Internet untuk membiarkan Anda menelusuri Web secara anonim dengan menyembunyikan alamat IP.
Ketika Anda surfing internet nomor identifikasi unik (nomor IP) dapat dideteksi oleh setiap Website yang Anda kunjungi.
ProxyMaster memungkinkan Anda menggunakan nomor IP lain yang disediakan oleh server yang disebut anonymous proxy server sebagai unik.
- Sembunyikan nomor IP dari orang - orang.
- Periksa ketersediaan beberapa anonymous proxy server dengan kecepatan yang cepat terik.
- Impor list dari server-server anonymous proxy ke menampi Anonymous Proxy
- Ekspor daftar anonymous proxy server yang terkandung dalam menampi Anonymous proxy untuk file teks
- ProxyMaster akan menghapus secara otomatis mati anonymous proxy server.
DOWNLOAD:
ok gan moga berguna
Sumber : http://www.indonesianhacker.or.id/showthread.php?6318-aLL-VPN-amp-proxy
Hotspot Shield merupakan freeware yang menjamin anonim dan sensor-bebas penggunaan internet. Dengan Hotspot Shield Anda bahkan dapat mengakses website diblokir. Sebagai contoh: Skype diblokir di bagian-bagian tertentu di dunia. Dengan Hotspot Shield, siapapun dapat mengakses Skype (dan situs lain yang mereka pilih). Perangkat lunak bebas sensor memastikan penggunaan internet-gratis dengan mengenkripsi semua komunikasi ke dan dari komputer Anda untuk melindungi Anda dari online memata-matai. Sementara iklan yang didukung, Hotspot Shield bukan aplikasi adware atau spyware invasif meresap.

9.TheGreenBow VPN Client
TheGreenBow VPN Client adalah standar berbasis IPSec VPN Client, kompatibel dengan sebagian besar gateway VPN populer memungkinkan integrasi cepat dalam jaringan yang ada. Sangat efisien dan sangat mudah dikonfigurasi, ia menyediakan sebuah remote pengguna IPSec VPN Client untuk aman menyambung ke jaringan perusahaan. Hal ini juga memungkinkan peer-to-peer IPSec VPN dengan standar penuh, penuh IKE NAT Traversal, alamat IP emulasi, enkripsi kuat (X509, AES, MD5, DES, DH kelompok 1 sampai 5), Kuat otentikasi (Sertifikat, X-Auth, Kunci pra-berbagi, USB token), gateway berlebihan dan deteksi DPD, kinerja tinggi, tidak ada overhead sistem, DNS dan resolusi WINS didukung, beroperasi sebagai Layanan, memungkinkan penggunaan pada Server tanpa pengawasan, menerima masuk IPsec Terowongan, opsional 'IPsec hanya' penyaringan lalu lintas. Wireless konektivitas (GPRS, WiFi, Bluetooth).

ProxyWay adalah proxy perangkat gratis yang menyediakan cara mudah untuk memindai daftar proxy, cek proxy, filter dan mengubah server proxy pada terbang. Anda dapat menggunakan ProxyWay dengan browser dan aplikasi yang berbeda untuk mengunjungi situs yang berbeda, download film, file, mengirim pesan, dsb
Untuk simlify konfigurasi ProxyWay Anda dapat menggunakan pilihan 'Auto ProxyWay Konfigurasi'. Dengan opsi ini anda tidak perlu men-download daftar proxy, proxy cek, menciptakan layanan dan mengkonfigurasi pengaturan browser secara manual. ProxyWay akan melakukannya untuk Anda. Hal satu-satunya yang harus Anda lakukan adalah mulai surfing.
ProxyWay utama fitur:
- Easy setup - Konfigurasi Otomatis 'opsi proxy Way' update secara otomatis daftar proxy, cek proxy, menciptakan layanan dan mengkonfigurasi browser Anda
- Sembunyikan IP Real Anda
- Proxy Finder
- Proxy Checker
- Proxy Sistem Manajemen - menciptakan rantai proxy dan mudah perubahan mereka dengan cepat
- Mendukung web proxy
DOWNLOAD:
11.InterWAP
Free SSH dan VPN FULL SPEED UNLIMITED anonymi terowongan. pembatasan operator Memotong dan surfing anonim. Gunakan layanan, permainan dan aplikasi bahkan jika Anda mengakses operator blok. Kecepatan tidak terpengaruh.
DOWNLOAD:
12.Free VPN
Free VPN melindungi seluruh web Anda surfing sesi; mengamankan koneksi Anda di kedua jaringan internet rumah Anda & Internet Umum jaringan (baik kabel dan nirkabel). Free VPN melindungi identitas Anda dengan memastikan bahwa semua transaksi web (belanja, mengisi formulir, download) dijamin melalui HTTPS. Free VPN juga membuat Anda pribadi online membuat identitas Anda tidak terlihat oleh situs web pihak ketiga dan ISP. Kecuali Anda memilih untuk masuk ke situs tertentu, Anda akan anonim untuk sesi seluruh web Anda dengan FreeVPN. Kami menyukai web karena itu menciptakan Kebebasan untuk mencari, mengatur, dan berkomunikasi. Free VPN memungkinkan akses ke semua informasi secara online, memberikan kebebasan untuk mengakses semua konten web secara bebas dan aman. Secure web Anda seluruh sesi dan memastikan privasi online Anda, password, nomor kartu kredit, dan semua data anda dijamin dengan Free VPN ..

BdProxy - SOCKS, HTTP, HTTPS dan Proxy Server. The BdProxy bertindak sebagai SOCKS, HTTP, HTTPS dan server proxy. proxy ini memungkinkan Anda untuk menggunakan aplikasi Internet Anda secara anonim, meskipun firewall. The BdProxy merupakan produk BarracudaDrive bebas dan saling melengkapi. BdProxy menghubungkan klien dan establishs terowongan aman ke server Tunnel HTTPS diintegrasikan ke dalam BarracudaDrive Web Server. Produk ini membutuhkan server BarracudaDrive.

ProxyMaster adalah utilitas Internet untuk membiarkan Anda menelusuri Web secara anonim dengan menyembunyikan alamat IP.
Ketika Anda surfing internet nomor identifikasi unik (nomor IP) dapat dideteksi oleh setiap Website yang Anda kunjungi.
ProxyMaster memungkinkan Anda menggunakan nomor IP lain yang disediakan oleh server yang disebut anonymous proxy server sebagai unik.
- Sembunyikan nomor IP dari orang - orang.
- Periksa ketersediaan beberapa anonymous proxy server dengan kecepatan yang cepat terik.
- Impor list dari server-server anonymous proxy ke menampi Anonymous Proxy
- Ekspor daftar anonymous proxy server yang terkandung dalam menampi Anonymous proxy untuk file teks
- ProxyMaster akan menghapus secara otomatis mati anonymous proxy server.
DOWNLOAD:
ok gan moga berguna

Sumber : http://www.indonesianhacker.or.id/showthread.php?6318-aLL-VPN-amp-proxy